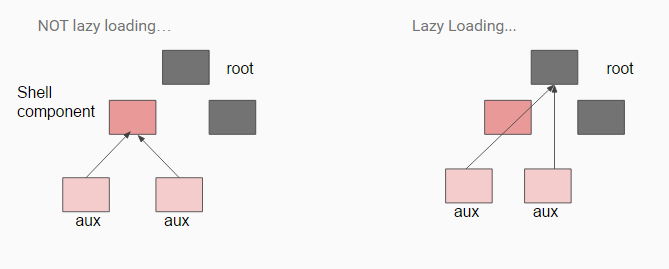
Found the way to handle Auxiliary router for lazy loading moudle and erge load module are different.
In Erge loading, it is recommended to create a shell component, inside shell component you need to define the router-outlet for each Auxiliary routes and primary route.
const routes: Routes = [ ... { path: 'speakers', component: SpeakersComponent, children: [ { path: 'speakersList', component: SpeakersListComponent, outlet: 'list' }, { path: ':id', component: BioComponent, outlet: 'bio' } ] },]; For example, in the code above, 'SpeakersComponent' is shell component.
Inside the html, it defines all the auxilliary routes for shell component.
But the story changes when you use lazy loading...
For example, we lazy load a feature module inside our root routes configuration:
{ path: 'preview', loadChildren: 'app/preview/preview.module' },
And here is the feature module routes:
const routes = [ { path: '', component: PreviewLeftComponent }, { path: ':id', component: PokemonDetailComponent }, { path: ':id', outlet:'aux', component: PreviewDetailComponent }]; There is one auxiliary route. But here we didn't use any shell component.
This is because I found, when using lazy loading, Angular doesn't goes into Shell component html to find auxiliary routes' router-outlet, it goes to root component,

So we have to define the auxiliary route outlet inside root component:
,